ClientGrid Developer Guide
Acknowledgements
Use of Generative AI
Generative AI tools, including ChatGPT, were heavily used for creating detailed Javadocs, commit messages, test suite creation and occasional code refactoring throughout the development of ClientGrid.
Mockito
Mockito has been used to mock unit tests.
AB3
Aspects of the original AB3 has been reused in our code.
JavaFx
JavaFx has been used to create the UI elements.
Jackson
Jackson has been used for the Json formatted database.
JUnit5
JUnit5 has been used for unit testing.
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
Architecture

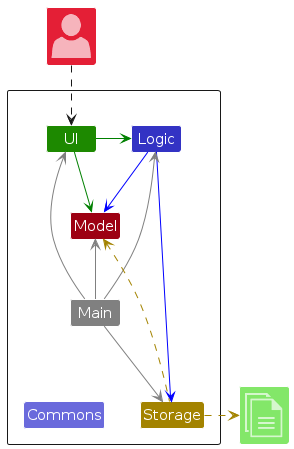
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app's work is done by the following four components:
UI: The UI of the App.Logic: The command executor.Model: Holds the data of the App in memory.Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
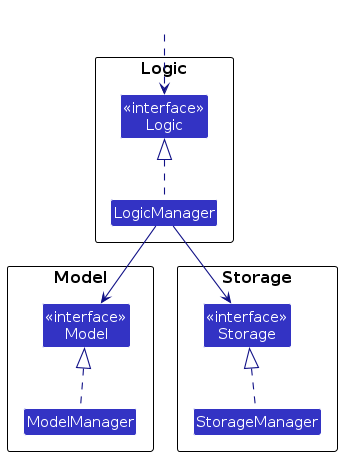
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component's being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
The API of this component is specified in Ui.java

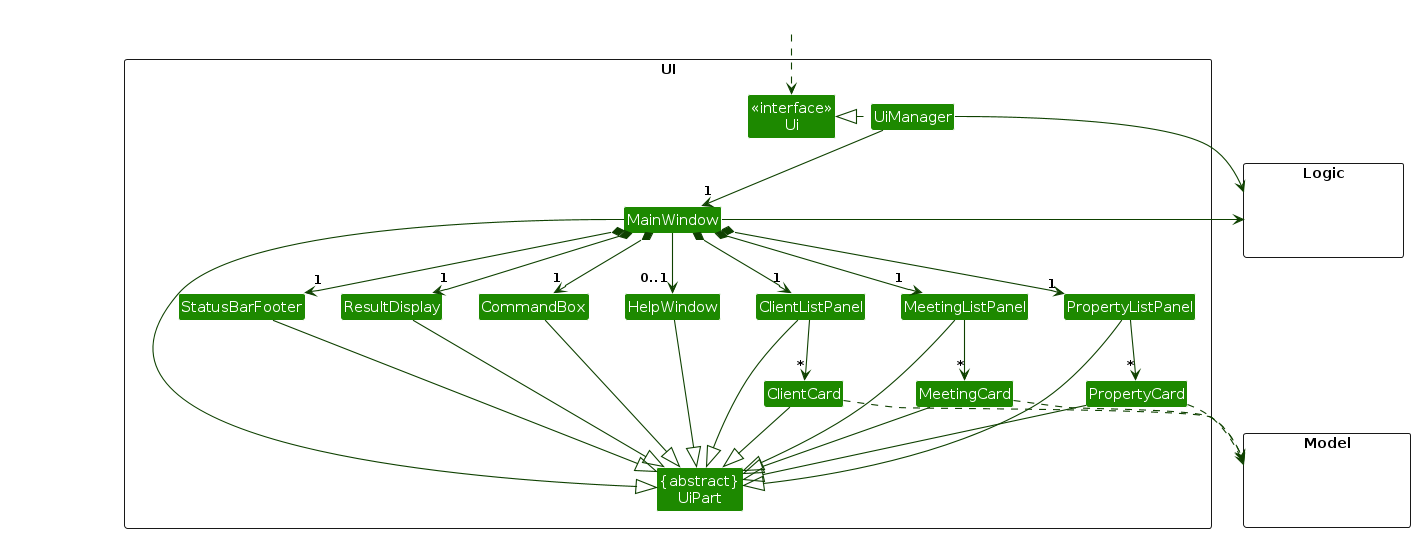
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, ClientListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
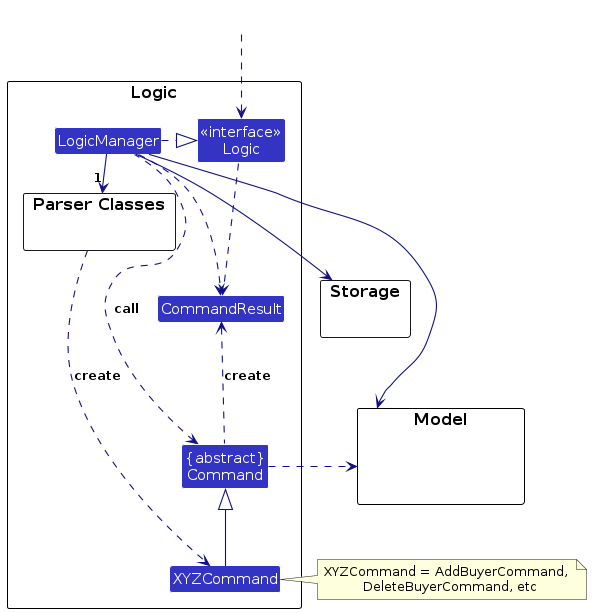
Here's a (partial) class diagram of the Logic component:

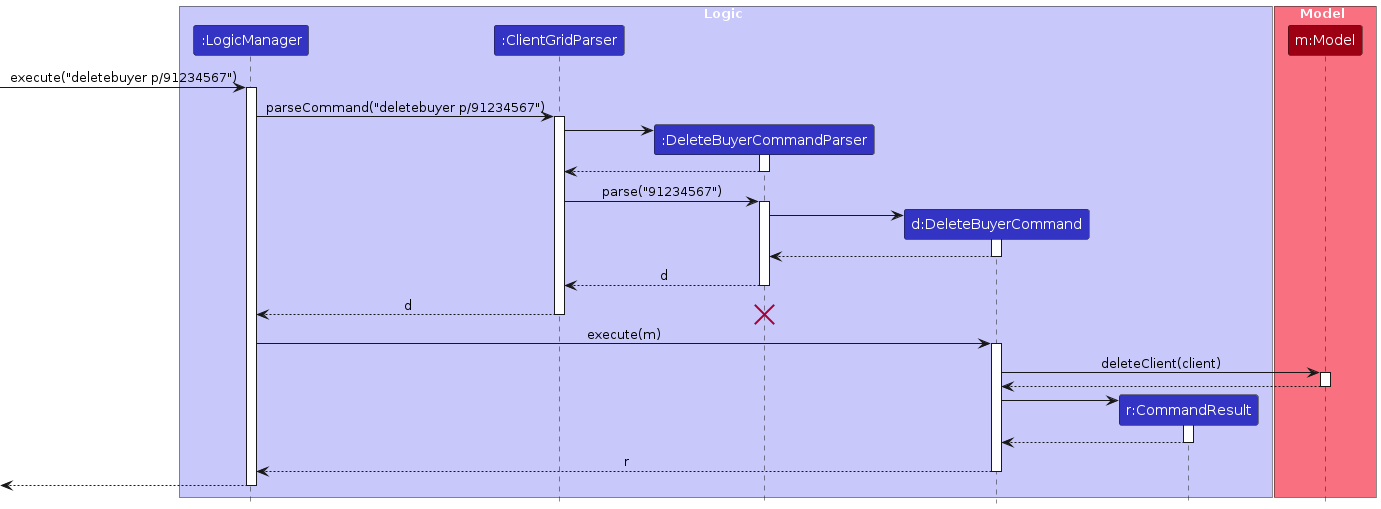
The sequence diagram below illustrates the interactions within the Logic component, taking execute("deletebuyer p/91234567") API call as an example.

How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anClientGridParserobject which in turn creates a parser that matches the command (e.g.,DeleteBuyerCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteBuyerCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a client).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
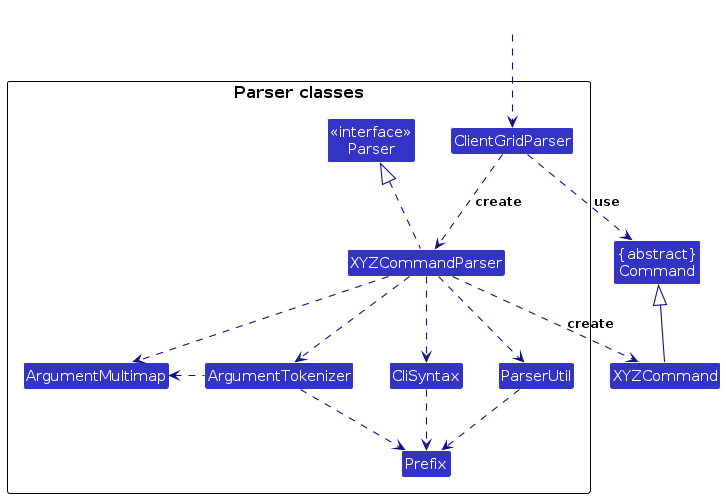
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
ClientGridParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.AddProperty) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddPropertyCommand) which theClientGridParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddBuyerCommandParser,AddMeetingCommandParser, ...) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
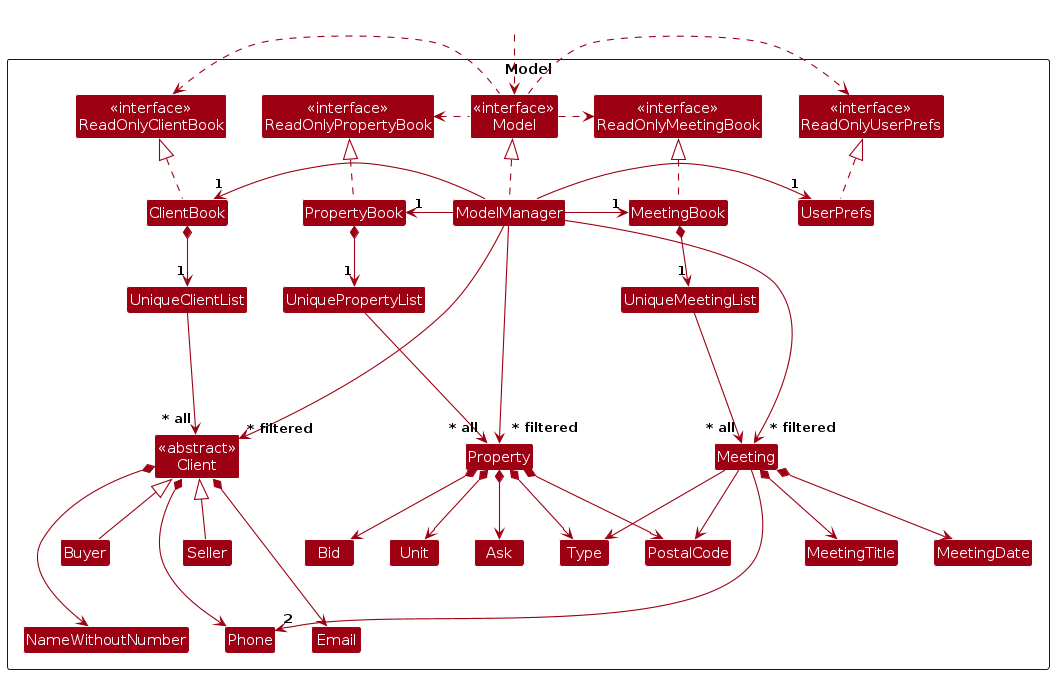
Model component
API : Model.java

The Model component,
- stores the client book data i.e., all
BuyerandSellerobjects (which are contained in aUniqueClientListobject). - stores the property book data i.e., all
Propertyobjects (which are contained in aUniquePropertyListobject). - stores the meeting book data i.e., all
Meetingobjects (which are contained in aUniqueMeetingListobject). - stores the currently 'selected'
Client,Property, andMeetingobjects (e.g., results of a list command) as separate filtered lists which are exposed to outsiders as unmodifiableObservableList<Client>,ObservableList<Property>, andObservableList<Meeting>respectively. These lists can be 'observed' e.g. the UI can be bound to these lists so that the UI automatically updates when the data in the lists change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components).
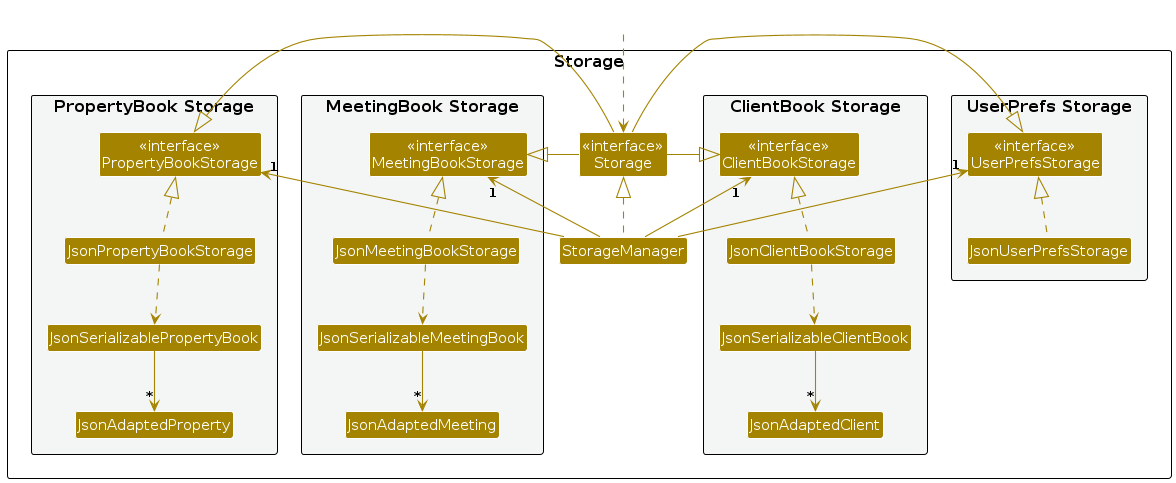
Storage component
API : Storage.java

The Storage component,
- can save client book, property book, meeting book, and user preference data in JSON format, and read them back into corresponding objects.
- inherits from
ClientBookStorage,PropertyBookStorage,MeetingBookStorageandUserPrefStorage, which meansStoragecan be treated as either one (if the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent's job is to save/retrieve objects that belong to theModel).
Common classes
Classes used by multiple components are in the seedu.address.commons package.
Implementation
This section describes some future noteworthy details on how certain features may be implemented.
[Proposed] Note-taking feature
Proposed Implementation
The proposed note-taking mechanism is facilitated by NoteBook. It extends Meeting by allowing users to take notes during the meeting. It implements the following operation:
NoteBook#write()— Appends notes to the meeting.These operations are exposed in the Model interface as
Model#note().
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- real estate agent who needs to manage a significant number of clients, properties and meetings.
- real estate agents who can speak and write in English, based in Singapore and involved in residential properties.
- prefer desktop apps over other types.
- can type fast.
- prefers typing to mouse interactions.
- is reasonably comfortable using CLI apps.
Value proposition:
ClientGrid is an all-in-one address book tailored for English-speaking real estate agents within Singapore to efficiently manage client contacts, including buyers and sellers. It provides a streamlined way to organize client data, monitor properties, and schedule meetings all within a single app, eliminating the need to juggle multiple apps. With offline access, agents can stay productive with ClientGrid anywhere. The default language of communication of ClientGrid is English.
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * | real estate agent | add a buyer to ClientGrid | keep track of the contacts of potential property buyers |
* * * | real estate agent | add a seller to ClientGrid | keep track of the contacts of clients interested in selling their property |
* * * | real estate agent | delete a buyer from ClientGrid | remove buyers who have already successfully bought a property or are no longer interested in buying a property |
* * * | real estate agent | delete a seller from ClientGrid | remove sellers who have already successfully sold their property or are no longer interested in selling their property |
* * * | real estate agent | add a property to ClientGrid | keep track of my client's property details |
* * * | real estate agent | delete a property entry from ClientGrid | remove entries that I no longer need |
* * * | real estate agent | add a meeting with my client(s) on ClientGrid | keep track of all my scheduled meetings in one place |
* * * | real estate agent | delete a meeting with my client(s) on ClientGrid | remove meetings that have already ended or have been cancelled |
* * * | real estate agent | list information about buyers | match buyers with suitable properties based on their preferences |
* * * | real estate agent | list information about sellers | manage relationships and property listings efficiently |
* * * | real estate agent | list information about all clients (buyers and sellers) | have a comprehensive view of all clients in one place and streamline client interactions |
* * * | real estate agent | list information about properties | quickly view properties sellers have listed for sale to match them with potential buyers |
* * * | real estate agent | list information about scheduled meetings | quickly view upcoming meetings and plan my schedule effectively |
* * | real estate agent | find specific property types in my properties list | keep track of the different property types |
* * | real estate agent | find specific properties in my properties list within a price range | keep track of the different price ranges of my properties |
Use cases
(For all use cases below, the System is the ClientGrid and the Actor is the real estate agent, unless specified otherwise)
Use case: UC1 - List existing buyers, sellers, clients (i.e. buyers and sellers combined), properties, or meetings in ClientGrid
MSS:
- Real estate agent requests to view a list of buyers, sellers, clients (i.e. buyers and sellers combined), properties, or meetings.
- ClientGrid displays the corresponding list.
Use case ends.
Extensions:
1a. ClientGrid detects that there are no existing records for the specified key.
1a1. ClientGrid responds by indicating that there are no existing entries for that key yet.
Use case ends.
1b. ClientGrid detects an invalid key, multiple keys, or additional inputs beyond the valid command.
1b1. ClientGrid requests for the correct data.
Use case ends.
Use case: UC2 - Add Buyer/Seller
MSS:
- Real estate agent requests to add a buyer/seller to ClientGrid and passes in the buyer/seller's name, phone number and email.
- ClientGrid will add the buyer/seller with the name, phone number, and email specified by the real estate agent.
Use case ends.
Extensions:
1a. ClientGrid detects an error in the name/phone number/email format provided by the real estate agent.
1a1. ClientGrid requests for the correct data.
Use case ends.
2a. ClientGrid detects that the buyer/seller already exists in the client book.
2a1. ClientGrid informs the real estate agent that the buyer/seller already exists in the client book and does not add the duplicate buyer/seller.
Use case ends.
Use case: UC3 - Filter Client
MSS:
- Real estate agent requests to filter the clients by entering a name prefix.
- ClientGrid will filter and display the clients whose names start with the provided prefix.
Use case ends.
Extensions:
1a. ClientGrid detects an error in the name prefix provided by the real estate agent.
1a1. ClientGrid requests for the correct data.
Use case ends.
Use case: UC4 - Delete Buyer/Seller
Guarantees:
- If the buyer/seller was in the client book originally, it would be removed from client book with no side effects.
MSS:
- Real estate agent requests to delete a buyer/seller and passes in the buyer/seller's phone number.
- ClientGrid will delete the buyer/seller with the phone number provided by the real estate agent.
Use case ends.
Extensions:
1a. ClientGrid detects an error in the phone number format provided by the real estate agent.
1a1. ClientGrid requests for the correct data.
Use case ends.
Use case: UC5 - Add a property
MSS:
- Real estate agent requests to add a property to ClientGrid and passes in the property's postal code, unit number, housing type, ask price and bid price.
- ClientGrid will add the property's postal code, unit number, housing type, ask price and bid price specified by the real estate agent.
Use case ends.
Extensions
1a. ClientGrid detects an error in the postal code/unit/type/ask/bid format provided by the real estate agent.
1a1. ClientGrid requests for the correct data.
Use case ends.
2a. ClientGrid detects that the property already exists in the property book.
2a1. ClientGrid informs the real estate agent that the property already exists in the property book and does not add the duplicate property.
Use case ends.
Use case: UC6 - Filter Property
MSS:
- Real estate agent requests to filter the properties by entering property type and matching price bounds.
- ClientGrid will filter and display the properties that match the property type and has a matching price within the matching price bounds.
Use case ends.
Extensions:
1a. ClientGrid detects an error in the type/matching price format prefix provided by the real estate agent.
1a1. ClientGrid requests for the correct data.
Use case ends.
Use case: UC7 - Delete Property
Guarantees:
- If property listing was in the database originally, it would be removed from property database with no side effects.
MSS:
- Real estate agent requests to delete a property listing based on the property’s postal code and unit number.
- ClientGrid will delete the respective property listing and indicate success.
Use case ends.
Extensions:
1a. ClientGrid detects an error in the postal code or unit number format provided by the real estate agent.
1a1. ClientGrid requests for the correct data.
Use case ends.
1b. ClientGrid is unable to find a matching property listing entry in the database.
1b1. ClientGrid informs real estate agent that the property listing does not exist in the database.
Use case ends.
Use case: UC8 - Add Meeting
MSS:
- Real estate agent requests to add a meeting based on the meeting’s title and date. The real estate agent also specifies the buyer, seller, and property involved in this meeting.
- ClientGrid will add the meeting and indicate success.
Use case ends.
Extensions:
1a. ClientGrid detects an error in the format of the meeting title, meeting date, buyer phone number, seller phone number, property type, or postal code provided by the real estate agent.
1a1. ClientGrid requests for the correct data.
Use case ends.
1b. ClientGrid detects there is a meeting of the same meeting title and meeting date in the meeting book.
1b1. ClientGrid notifies the user of an existing meeting with the same title and date in the meeting book and prompts the user to modify either the meeting title or date before resubmitting.
Use case ends.
1c. ClientGrid is unable to find a matching buyer, seller, or property entry in the client book or property book.
1c1. ClientGrid informs real estate agent that the buyer, seller, or property does not exist in the client book or property book.
Use case ends.
Use case: UC9 - Delete Meeting
Guarantees:
- If meeting was in the meeting book originally, it would be removed from meeting book with no side effects.
MSS:
- Real estate agent requests to delete a meeting based on the meeting’s meeting title and meeting date.
- ClientGrid will delete the respective meeting and indicate success.
Use case ends.
Extensions:
1a. ClientGrid detects an error in the meeting title or meeting date format provided by the real estate agent.
1a1. ClientGrid requests for the correct data.
Use case ends.
1b. ClientGrid is unable to find a matching meeting entry in the meeting book.
1b1. ClientGrid informs real estate agent that the meeting does not exist in the meeting book.
Use case ends.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
17or above installed. - Should be able to hold up to 1000 clients, 500 properties, and 500 meetings without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Should be able to handle case of corrupted file.
Glossary
- Clients: Buyers or Sellers of properties the real estate agent is managing.
- Client Book: In-memory JSON file containing the clients stored in ClientGrid.
- Corrupted file: Missing file and invalid data.
- Error Pane: Window in which the error message is displayed in ClientGrid.
- Meeting Book: In-memory JSON file containing the meetings stored in ClientGrid.
- Mainstream OS: Windows, Linux, Unix, MacOS.
- Matching Price: The estimated price of the property given by the average of the property's lowest Ask price and highest Bid price.
- Property Book: In-memory JSON file containing the properties stored in ClientGrid.
Planned Enhancements
Team size: 5
- Support for names with special characters:
- Current issue: ClientGrid originally did not fully accommodate client names with special characters, cultural identifiers, or symbols. Agents encountered difficulties when adding names with hyphens (e.g., "Anna-Marie"), cultural identifiers (e.g., "d/o"), or special symbols (e.g., "!John").
- Example input:
addbuyer n/Anna-Marie p/91234444 e/anna@example.comoraddseller n/Ramesh d/o Kumar p/81234444 e/ramesh@example.com - Proposed change: Enable ClientGrid to accept names with special characters directly, ensuring accurate storage and retrieval.
- Planned behavior: The system will validate and accept names containing hyphens, cultural identifiers, and symbols without errors or truncation.
- Benefit: Enhances ClientGrid’s flexibility, allowing agents to store diverse client names precisely as entered, ensuring cultural and personal naming conventions are respected.
- Enhanced name filtering in
filterclientcommand:- Current issue: Previously, the filterclient command could only locate clients whose names started with the input, limiting search flexibility and potentially slowing the process for agents searching partial matches.
- Example input:
filterclient n/bobcould only retrieve clients whose names started with "Bob" rather than finding "Bob" within any part of the name (e.g., "Jacobson"). - Proposed change: Modify filterclient to search for the input string within any part of a client’s name, not just from the beginning.
- Planned behavior: The command will return clients whose names contain the search string anywhere within the name, enhancing match versatility.
- Benefit: Provides agents with more intuitive and efficient search capabilities, helping them locate clients faster and improving user experience.
- Enable horizontal scrolling for long email addresses:
- Current issue: Email addresses exceeding the visible character limit are truncated in the display panel, making it impossible for users to view the full address. This is problematic for cases where the email reaches the maximum length allowed (e.g., 320 characters for Gmail).
- Example input:
addbuyer n/testingALongEmail p/91234444 e/thisisaverylonggmailaddressasapsychopathwishestobreaktheirfingerhavingalongemailaddressnohumanshouldpossiblyhavesuchalongemailaddressbutidontknowwhytheydohavesuchalongemailaddressiamrunningoutofwordstosaysoiamjustgonnaputfillerwordstokeepextendingthisthinghmmidonotreallylikepeandtypingabunchofweirdstuff@gmail.com - Proposed change: Introduce horizontal scrolling within the email display panel, allowing users to scroll to view the entire email address.
- Planned behavior: The scroll bar will appear dynamically when the email exceeds the available space.
- Benefit: Improves usability and ensures all users, even those with long email addresses, can view their information fully and accurately.
- Prevent duplicate email addresses with case insensitivity:
- Current issue: It is possible for two different buyers with distinct phone numbers to be assigned the same email address if the email is typed in different cases (e.g., EXAMPLE@gmail.com and example@gmail.com). This leads to inconsistencies and potential data conflicts.
- Example input:
addbuyer n/John Doe p/91112222 e/EXAMPLE@gmail.comaddbuyer n/John Doe p/92223333 e/example@gmail.com
- Current behavior: Both buyers are added successfully, despite having the same email in different cases.
- Proposed change: Implement case-insensitive validation for email addresses during buyer creation or modification. If a duplicate email (regardless of case) is detected, an error message will inform the user and prevent the action.
- Planned behavior: The second command will fail with an error message such as:
Error: The email "example@gmail.com" is already in use. - Benefit: Ensures email address uniqueness across the application, eliminating potential conflicts and improving data integrity.
- ClientGrid will make
AskandBidprices optional in thefilterpropertycommand:- Current issue: Agent may not have found a suitable buyer and hence, may not have details of the
Bidprice. Likewise, the owner of the property may not have stated the selling price and hence, agent may not haveAskprice. - Proposed change:
addproperty c/POSTAL_CODE u/UNIT_NUMBER t/TYPE [a/ASK] [b/BID] - Planned behavior:
addpropertywill makeAskandBidparameters options (as denoted by[]). - Benefit: Agents will be able to add properties based on the most recent
AskandBidprices available to them.
- Current issue: Agent may not have found a suitable buyer and hence, may not have details of the
- ClientGrid will allow decimal numbers in
AskandBid:- Current issue:
AskandBidprices only takes numbers in increments of 1 thousand but a sizeable number of agents require pricing precision to be in the hundreds as well. - Proposed change:
AskandBidprices will include up to 3 decimal points. - Benefit:
AskandBidprices better reflects their needs in price precision without overburdening them with too much details.
- Current issue:
- Unit number will allow letters for landed properties who share the same postal code but have different but owned by different people:
- Current issue: There exists certain
LANDEDproperties such as the semi-detached types that share the same postal code but have their unit numbers with letters to distinguish them. - Proposed change: Allow
LANDEDproperties to have different unit numbers with their maximum level number (digits on the left hand side of the-delimiter) limited to01because these properties expand horizontally. - Planned behavior:
LANDEDproperties will not default to00-00and will only produce an error if the number on the left hand side of delimiter is not01. Comparison of properties withLANDEDwill also include unit numbers as well. - Benefit: Agents will have greater flexibility in distinguishing between
LANDEDproperties.
- Current issue: There exists certain
- Make the error pane's size adjustable
- Current issue: Currently, the error pane is not adjustable, making it inconvenient for users to view long error messages.
- Proposed change: Allow the error pane to be resizable so users can enlarge the error pane to view long error messages more conveniently.
- Benefit: Making the error pane's size resizable will allow users to view the error messages in its entirety.
- Meeting titles will allow for special characters:
- Current issue: Meeting titles only allow for alphanumeric characters and spaces.
- Proposed change: Allow meeting title to contain special characters.
- Benefit: Agents will have greater flexibility in defining meeting titles.
- Display relevant clients, buyers, properties upon calling command:
- Current issue: Calling a command does not result in the relevant list eg. clients, buyers, sellers, or properties list being displayed to the user, resulting in the inner-workings of the app (eg. clearing of filters) being exposed to the user.
- Proposed change: Calling a command will result in the relevant list eg. clients, buyers, sellers, or properties list to be displayed to the user: For example, calling
addmeeting mt/Meeting 1 d/01-01-2025 bp/95352563 sp/87652533 t/HDB c/123456will cause the list of meetings to be displayed. - Benefit: Hide the inner-workings of the app to prevent confusing the user.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Note: These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing.
Launch and shutdown
- Initial launch
- Download the
.jarfile and copy into an empty folder. - Open a command terminal.
- In the command terminal,
cdinto the folder you placed the jar file in. - Type the
java -jar clientGrid.jarcommand to run the application.
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
- Download the
- Saving window preferences
- Resize the window to an optimum size. Move the window to a different location. Close the window.
- Re-launch the app by double-clicking the
.jarfile.
Expected: The most recent window size and location is retained.
- Executing commands
- Refer to the User Guide here for the list of commands.
- Closing the application
- Use the
exitcommand to close the application.
- Use the